There are a number of websites that produce embed code that enables those websites to be displayed directly within blackboard without having to click on a link. Not all website that produce embed code that will work with blackboard
These websites do work with blackboard
The embedded content may only work if you are also logged in to the embed page. If this is the case than you should just link to the page to give people a fresh login page.
Getting the embed code
How got get the embed code may very from website to website so the below guidance is quite general
- Go to the web page you want to embed
- Make sure that the privacy setting for the page is set to anybody with a link
- Go to the share setting
- There may be options to set the size of the embed window. 640 X 480 is normally a good size
- Copy the embed code.
Adding the Embed code to Blackboard
Once you have the embed code you need to go to the blackboard module where you want to embed the content
- Go to the content area/folder where you want to use the embed code.
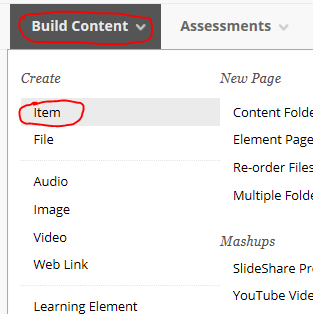
- Click on Build Content and choose Create Item

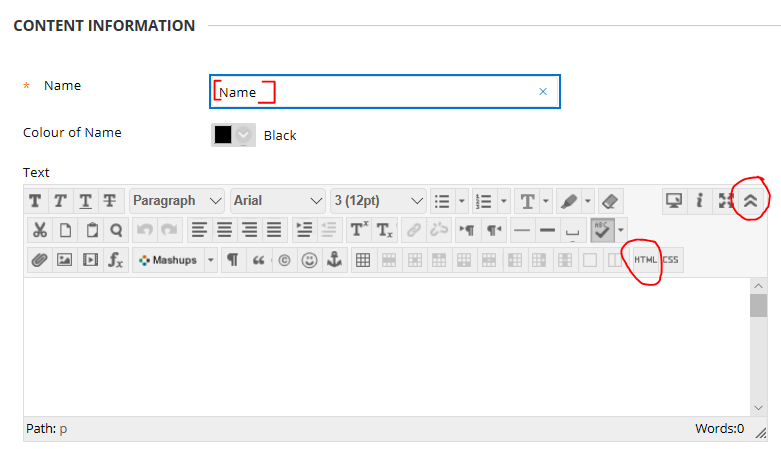
- Type in a name for the Item
- If you are only seeing one row of tools click on the chevron top right of the edit window to reveal two more rows of tools

- Click on the HTML button to open the HTML text editor (This is a popup window and may appear behind the main web page)
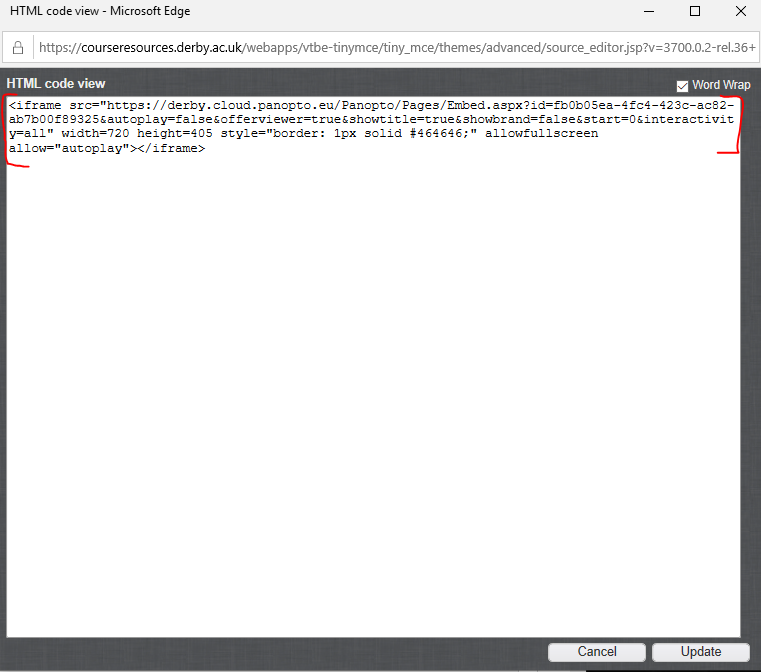
- Paste the Embed code into the HTML window

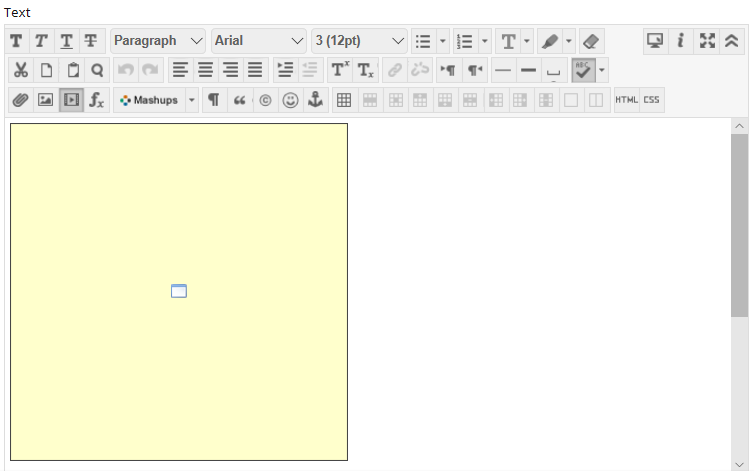
- Click the update button. You will now see a yellow window in the text editor.

- Click the
 button to save the Item and see the results.
button to save the Item and see the results.
You may need to repeat the process a number of times to get the sizes right.
